This week, WordPress 6.3 was released! And this is definitely an update you want to check out. It comes with a renewed site editor, lots of new design options, and improvements in terms of performance and accessibility. Especially the updated site editor got us excited, it makes working on your website a breeze! In this post, we’ve listed the highlights of this week’s release that you will definitely want to know more about!
The site editor has a few new features
The site editor in WordPress has been a focus point for a while now, and the release of WordPress 6.3 brings it to a new level. Some of you might already be using the site editor to make changes to your website, and some of you might not use it at all. But with this release of WordPress, it’s definitely worth another look. You can easily access the editor by going to Appearance > Editor in the left side menu when you’re in the backend.
So why should you check it out? Well, the editor in WordPress 6.3 doesn’t just allow you to change the style elements of your site, it also allows you to edit pages right away, create patterns and control your navigation menus. Meaning that the editor comes in handy when you need to make quick changes to your website. That being said when you make bigger changes to your content, we would recommend using the post or page editor to make sure you don’t miss out on any essential feedback by the Yoast SEO plugin. But for quick changes or improvements to your menu or design, this is a welcome improvement. Bringing all of this together in one place saves us some clicking around and it all works in quite an intuitive way.
New navigation in the site editor
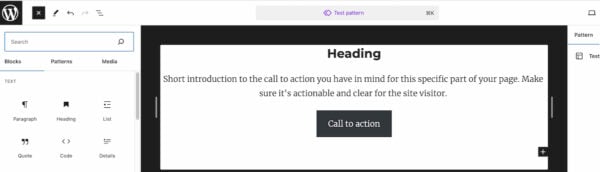
The menu on the left of the site editor has changed with this new WordPress release. As you can see in the image above, the menu now has several new items in addition to the Templates section. Now you can also select Navigation to manage your menus. You can use Styles to change up the design of your entire site or specific blocks. Click pages to browse and edit existing pages on your website, or even create a new one. Go to templates to create new ones or edit the ones you already have. Lastly, patterns gives you an overview of your patterns and template parts, also giving you the option to create a new one. It seems simple because it is, and that’s exactly why it works so intuitively.
Get more control over your design
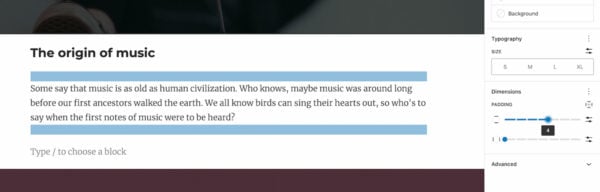
This release comes with several features that allow you to take more control over what your pages look like. For one, WordPress 6.3 comes with enhanced padding and margin controls. You can select a block, click Dimensions in the right panel and use the slider to adjust the padding and margin per block. Making it easier to select the right padding and margin right away.

There’s also the option to select different aspect ratios for your images. This will help you make the image fitting for your page, without stretching it unintentionally. This can be especially helpful with images you’re using in patterns. Just select the image of which you want to change the dimensions, and use the aspect ratio dropdown in the right panel to select the image size of your choice.
Changes to the Cover block
WordPress 6.3 also brings us a few new options in the design of the Cover block. It now comes with layout options, helping you take control of how the text in your Cover block is styled. This may seem like a small thing, but all of these ‘smaller’ improvements give you more freedom in what your pages look like. It’s also possible to select duotone filters for your Cover blocks and play with the different dimensions like padding, margin and block spacing. Go check it out!
The Styles section and more
There’s loads more, and you can find a lot of it when you go to the Styles section in the site editor mentioned above. Here you can change up the general style of your website and the style you’ve set per block. Use this to style your paragraphs, quotes, buttons, headings, etc etc. It’s all there.
It’s also good to mention that the new release comes with style revisions. This means that you can keep an eye on the changes you’ve made to the design of your site and click through previous versions of your site. It also allows you to restore previous designs with one click.
Two new blocks to play with
Lately, every new release of WordPress comes with new blocks and this one is no exception. The two blocks that are added to the library this time are the Details block and the Footnote block.
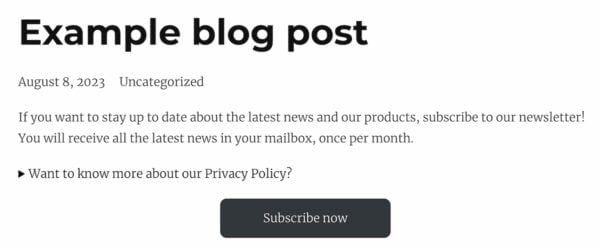
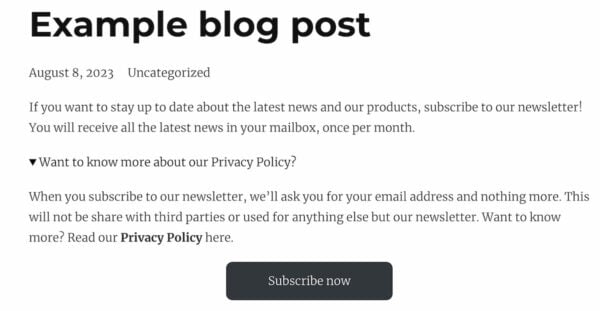
The Details block allows you to hide content that people can access if they choose to do so. This could be helpful if you want to elaborate on something but don’t want your page to become too long. The content that is initially ‘hidden’ can be text, images or other media. It’s also good to note that search engines will still be able to see the content you hide when using this block. So you don’t have to worry about that having a negative impact on your SEO.


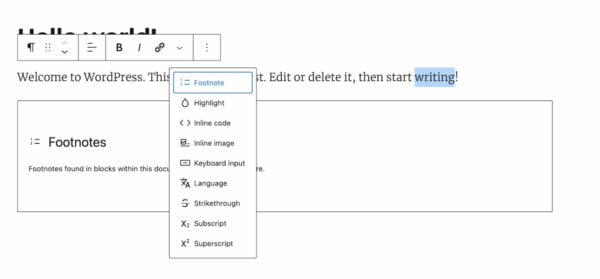
The second block that has been added is the Footnote block, which does pretty much what you expect it to do. It allows you to add a footnote (or multiple) to your post. Before, this had to be done by using a plugin, but now it’s possible with a block that’s part of the WordPress block library. Just select the text and click the arrow that points down in the toolbar to find the footnote functionality.

Reusable blocks are now patterns
Reusable blocks allowed you to create a block (filled with content and/or media) and use it on different parts of your website by simply selecting it. These reusable blocks have gotten a sort of revamp and are now available in the form of Patterns.

A pattern allows you to choose whichever blocks you like, style them however you want them to look and save them to use throughout your website. Using specific patterns in different spots can save you time and help you keep your website and pages consistent. You can choose to sync a pattern, meaning that that one change will apply to all parts of your website. Keeping you in control.
Meet the WordPress command palette

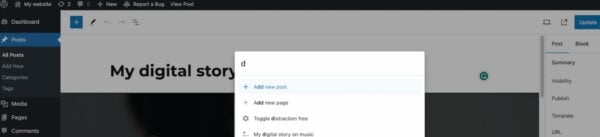
WordPress 6.3 introduces us to a new command palette. Access this palette by going to your post editor or site editor and using the ‘ctrl + k’ or ‘command + k’ keyboard shortcut. This allows you to type in a command (it will load suggestions as you type) and do what you want to do a lot faster. The command palette offers an API for third-party developers to (un)register commands, but it also comes with a list of core commands by default. To give a few examples:
- Navigating the site editor
- Creating new posts and pages
- Toggling editor preferences (such as distraction-free mode)
- Toggling UI elements.
Dropping support for PHP 5
With the 6.3 release, WordPress is officially dropping support for PHP 5. Meaning that PHP 7.0.0 is now the minimum required PHP version. That being said, the recommended version of PHP remains at 7.4 or higher. Until now, the minimum PHP version that is being supported is 5.6.20. Although there isn’t a specific usage percentage that the PHP version has to fall below to get dropped, historically the team has used 5{6cb8abfeb559d66631b8e4d3acbefbf94e33aab91056d243d8f72af0fa67e1d6} as the baseline. Now that the percentage of PHP 5.6 usage users is 3.9{6cb8abfeb559d66631b8e4d3acbefbf94e33aab91056d243d8f72af0fa67e1d6} (and dropping), it’s time to drop support for PHP 5.
Technical enhancements in WordPress 6.3
Of course, a WordPress release isn’t complete without several performance and technical enhancements. Also, as with the last few releases, there was a strong focus on accessibility. Making WordPress more accessible with every new version that’s being released. For example, tab and arrow-key navigation has been improved, the heading hierarchy has been tweaked and new controls in the admin image editor make it easier for assistive technologies to navigate WordPress websites.
Rollback feature for failed plugin/theme updates
WordPress 6.3 comes with a rollback feature, which is worth mentioning here. This feature restores the previously installed version when a manual plugin or theme update fails. That way, website owners can be sure that their website is still available to their users when an update fails. As mentioned above, this will happen when a plugin or theme is manually updated. This feature will also become available for automatic updates in a future WordPress release.
A lot of the technical enhancements and features are focused on improving the performance of your website. If you’re interested in reading more about this (and what else you can find in WordPress 6.3), check out the Field Guide.
WordPress 6.3: A short recap
This release wraps up the second phase of Gutenberg, but that doesn’t mean it’s done. It’s onwards to the next phase of Gutenberg, which will probably once again bring us lots more in terms of intuitive features and accessibility. We can’t wait and hope you enjoy this new update of WordPress as much as we do!
Read more: WordPress is 20 years old: The CMS that revolutionized the web! »